How to Add Google Analytics to Webflow
Published on 2024-08-27
Google Analytics is a powerful tool that provides valuable insights into your website's performance, user behavior, and traffic sources. By integrating Google Analytics with your Webflow website, you can track key metrics, analyze user interactions, and make data-driven decisions to optimize your site for better results.
In this blog post, we will guide you through the process of adding Google Analytics to your Webflow website. Additionally, we will introduce you to an alternative analytics tool called VoidAnalytics, which can be integrated with Webflow with just one click.
Why Use Google Analytics?
Google Analytics is a widely used web analytics tool that offers a comprehensive set of features for tracking and analyzing website data. Some of the key benefits of using Google Analytics include:
Tracking website traffic and user behavior in real-time
Monitoring key metrics such as page views, bounce rate, and conversion rate
Identifying traffic sources and referral sources
Creating custom reports and dashboards to analyze data
Setting up goals and tracking conversions
By integrating Google Analytics with your Webflow website, you can gain valuable insights into how users interact with your site, which pages are most popular, and how visitors are finding your site. This data can help you make informed decisions to improve your site's performance, user experience, and overall effectiveness.
Adding Google Analytics to Webflow
To add Google Analytics to your Webflow website, follow these steps:
Sign in to your Google Analytics account or create a new account if you don't have one already.
Once logged in, click on the "Admin" tab in the bottom left corner.
In the "Account" column, select the account you want to use or create a new account.
In the "Property" column, select the property you want to track (your website).
Click on "Tracking Info" under the Property column and then click on "Tracking Code."
Copy the tracking code provided by Google Analytics.
Go to your Webflow dashboard and select the project you want to add Google Analytics to.
Click on the "Project Settings" tab and then select the "Custom Code" option.
Paste the Google Analytics tracking code in the "Head Code" section.
Save your changes and publish your website.
Congratulations! You have successfully added Google Analytics to your Webflow website. You can now track and analyze your website data using the insights provided by Google Analytics.
Introducing VoidAnalytics
While Google Analytics is a powerful tool for tracking website data, it can be complex to set up and navigate for some users. Additionally, Google Analytics may not provide all the features and customization options that some website owners need.
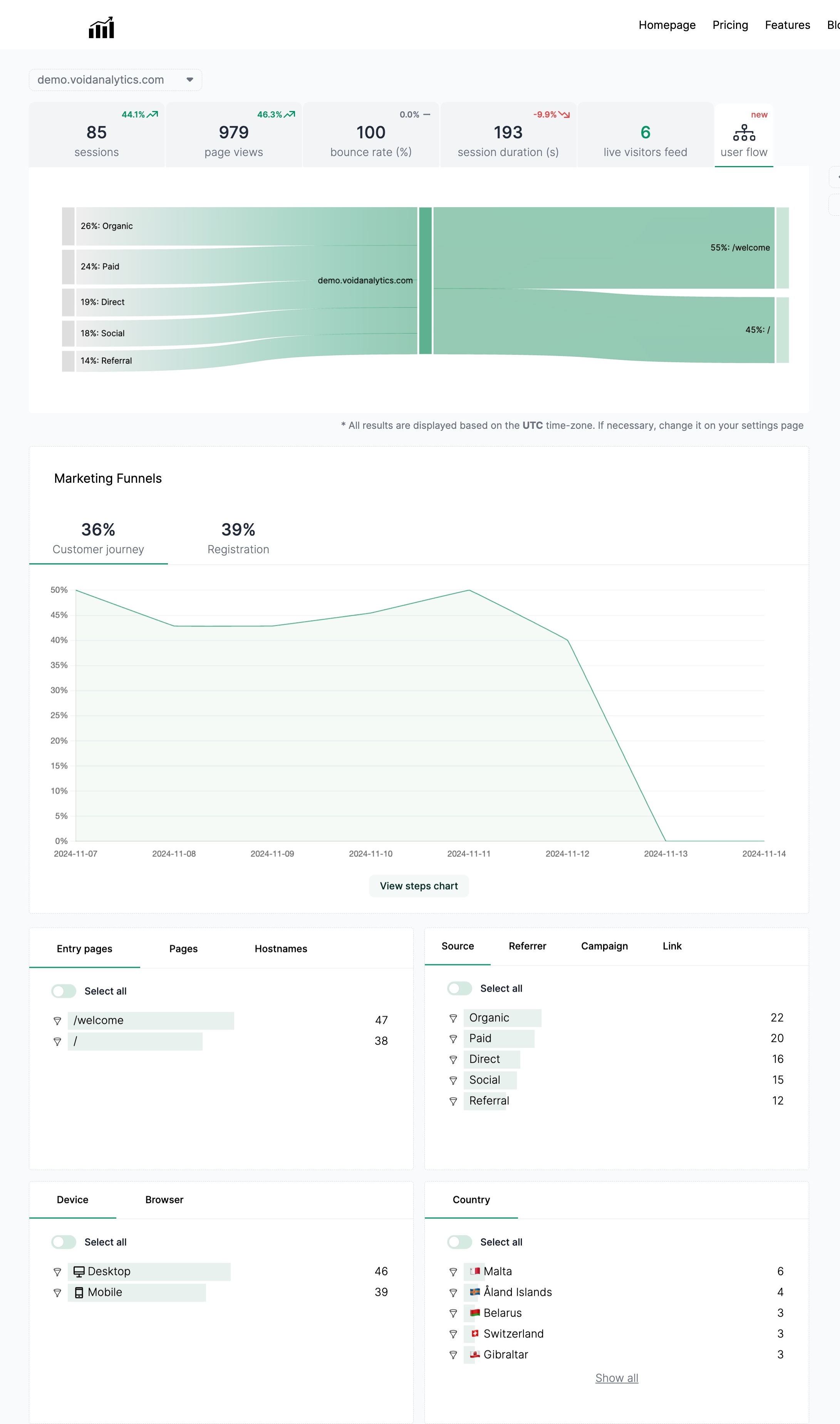
That's where VoidAnalytics comes in. VoidAnalytics is an alternative analytics tool that offers a user-friendly interface, easy integration with Webflow, and a range of features to track and analyze website data. With VoidAnalytics, you can get real-time insights into your website traffic, user behavior, and performance without the complexity of Google Analytics.
How to Integrate VoidAnalytics with Webflow
Integrating VoidAnalytics with Webflow is quick and easy. Follow these steps to add VoidAnalytics to your Webflow website with just one click:
Sign up for a VoidAnalytics account at VoidAnalytics.com.
Once logged in, click on the "Integrations" tab and select "Webflow" from the list of integrations.
Click on the "Connect" button to link your VoidAnalytics account with your Webflow website.
VoidAnalytics will automatically generate a tracking code for your website.
Go to your Webflow dashboard and select the project you want to add VoidAnalytics to.
Click on the "Project Settings" tab and then select the "Custom Code" option.
Paste the VoidAnalytics tracking code in the "Head Code" section.
Save your changes and publish your website.
That's it! You have successfully integrated VoidAnalytics with your Webflow website. You can now start tracking and analyzing your website data with the user-friendly interface and powerful features of VoidAnalytics.
Conclusion
Adding Google Analytics to your Webflow website can provide valuable insights into your website's performance and user behavior. However, if you find Google Analytics too complex or lacking in features, VoidAnalytics offers a simple and effective alternative for tracking and analyzing website data.
By following the steps outlined in this blog post, you can easily add Google Analytics or VoidAnalytics to your Webflow website and start gaining valuable insights into your website's performance. Whether you choose Google Analytics or VoidAnalytics, tracking and analyzing website data is essential for optimizing your site and achieving your goals.